Main Color Settings
You can find in main color settings.

First of all, thank you for choosing our theme. This documentation is meant to created to help you get started creating your site with our theme. In case you run into any kind of issue that you could find on the documentation, please feel free to get in touch with our dedicated support team on our support desk.
There are two ways to install a WordPress theme: using the built-in installer or by uploading it via FTP
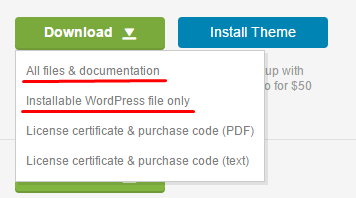
Download Theme files from Themeforest by going to the Downloads tab and finding the Shopwise Theme.

All files & documentation: It is a product archive with documentation,plugins folder and some additional files like changelog, lisense etc
Installable WordPress file only: It is the archive theme-name.zip with the theme itself -this file you need to install
If you get such an error while you're installing the theme The package could not be installed. The theme is missing the style.css stylesheet. then it is likely you try to install the whole theme files including the documentation and the others. You have to make sure you installed the installable WordPress file only.
There are two ways to install a WordPress theme: using the built-in installer or by uploading it via FTP.
This is a more advanced way to install your theme. To install Shopwise via FTP:
After activated the theme please use theme setup wizard to make your website like our demo.
We strongly recommend always keep your theme up to date. Check the latest version in the changelog. Also, make a backup before updating the theme. If you're experiencing updating issues, deactivate all 3rd party plugins and try updating again.
Please first of all make sure that you have the Envato Market plugin activated. If you don't have the plugin, please activate it from Dashboard > Appearance > Install Plugins
You can find logo, header type, top header options.
You can find in Footer About, Contact Box options.
You can find in general and single product options.
You can customize the blog settings.
You can find in general and subscribe options.
You can find in main color settings.
You can find in site identity settings.
You can find in Primary Navigation, Top Right, Top Left Menu Settings



Footer First, Second, Third, Fourth Column Widget Option. You can also adjust your shop and blog sidebar settings.


You can add additional css.
Customizing pages with Elementor.



How to import Mega Menu?
First download the mega menu file. Then upload the file by following the steps below.
if you want to get started manually, or skipped the setup wizard, then you need to get a set of shop pages, here is what you need to do:
You can find checkout, account creation and privacy policy options;
You can freely translate our all themes thanks to Loco Translate plugin.
https://wordpress.org/plugins/loco-translate/
or
You can use WPML plugin.(PREMIUM)
After activating this feature, you need to go to the products and determine the stock amount. Please review the image.
Note: If you want to add a video to a product, follow Dashboard - Products - All Products. Then hover over the relevant product and click the "Edit" button. Then follow the steps in the image and place the link.
Note: Sidebar Menu is only available on Fashion 2 page.
Click edit with Elementor and change the header type from the settings as in the image.
You can edit the size of the image on the Single Product page here.
You can resize all logos on the site by dragging them left and right.
You can activate the Default, Load More or Infinite scroll feature here.
You can change the site language by following the steps below.
Again, thank you for purchasing Shopwise - Fashion Store WooCommerce Theme. If you need some help, or support please use email or contact form via themeforest profile site. Hope you happy with the theme, all the best with your business.
How to enable Social Share Buttons?