Main Color Settings
You can find in main color settings.

First of all, thank you for choosing our theme. This documentation is meant to created to help you get started creating your site with our theme.
In case you run into any kind of issue that you could find on the documentation,
please feel free to get in touch with our dedicated support team on our support desk.
There are two ways to install a WordPress theme: using the built-in installer or by uploading it via FTP
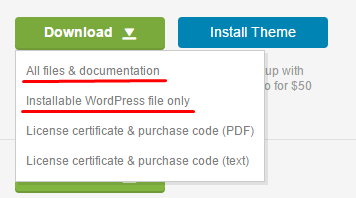
Download Theme files from Themeforest by going to the Downloads tab and finding the Partdo Theme.

All files & documentation: It is a product archive with documentation,plugins folder and some additional files like changelog, lisense etc
Installable WordPress file only: It is the archive theme-name.zip with the theme itself -this file you need to install.
If you get such an error while you're installing the theme The package could not be installed. The theme is missing the style.css stylesheet. then it is likely you try to install the whole theme files including the documentation and the others. You have to make sure you installed the installable WordPress file only.
There are two ways to install a WordPress theme: using the built-in installer or by uploading it via FTP.
This is a more advanced way to install your theme. To install Partdo via FTP:
After activated the theme please use theme setup wizard to make your website like our demo.
We strongly recommend always keep your theme up to date. Check the latest version in the changelog. Also, make a backup before updating the theme. If you're experiencing updating issues, deactivate all 3rd party plugins and try updating again.
Please first of all make sure that you have the Envato Market plugin activated. If you don't have the plugin, please activate it from Dashboard > Appearance > Install Plugins
You can find logo, header general, header products tab, preloader options.
You can find in general and breadcrumb options.
You can customize the blog settings.
You can find top footer, subscribe, footer general options.
You can find in main color settings.
You can find in site identity settings.
You can find in Primary Navigation, Sidebar, Top Left, Top Right and other Menu Settings
You can find in Footer - First, Second, Third, Fourth, Fifth Column. You can also adjust your blog and shop sidebar settings.
You can add additional css.
Customizing pages with Elementor.
if you want to get started manually, or skipped the setup wizard, then you need to get a set of shop pages, here is what you need to do:
You can find checkout, account creation and privacy policy options;
You can freely translate our all themes thanks to Loco Translate plugin.
https://wordpress.org/plugins/loco-translate/
or
You can use WPML plugin.(PREMIUM)
Watch our video to activate this important feature.
In this video we will show you how to add menus to the footer.
You can easily add product categories to the menu by watching the video.
After following the steps in the video, activate Time Countdown as in the image by following the steps Dashboard - Appearance - Customize - Shop Settings - Product Detail.
If you are using Elementor Pro and the Mini Cart is broken, please cancel the mini cart option by following the steps below.
Click edit with Elementor and change the header type from the settings as in the image.
First Step
If the images of the products do not appear correctly, please follow the steps below.
Important note: If the Jetpack plugin is installed, follow the first step.
Second Step
If Jetpack is not installed, follow the second step and apply.
First of all, follow the steps from the panel and enter the Shop Settings section. Find Product Image Size. Remove Width and Height. Check out the image below.
Variable products are a product type in WooCommerce that lets you offer a set of variations on a product, with control over prices, stock, image and more for each variation. They can be used for a product like a shirt, where you can offer a large, medium and small and in different colors. For detailed information, please click or watch our tutorial video below.
You can change the site language by following the steps below.
Again, thank you for purchasing Partdo - Auto Parts & Tools Shop eCommerce Theme. If you need some help, or support please use email or contact form via themeforest profile site.
Hope you happy with the theme, all the best with your business.